DNCL処理系XTetra
XTetraはセンター試験用手順記述標準言語 (DNCL) の処理系です。描画関数、標準入力、変数とデータ構造の可視化機能、エディタのシンタックスハイライト機能、入力支援システムなどが実装されています。コードブロックの移動によるプログラミングが可能なバージョン(Visual-XTetra)と、タイピングによるプログラミングが可能なバージョン(XTetra)を公開しています。
XTetraはインストール不要です。ウェブブラウザ上で実行することができます。言語仕様を説明するドキュメントやプログラム例も公開しています。
DNCL
センター試験用手順記述標準言語 (DNCL) は、センター試験の情報関係基礎で使用されている手順やアルゴリズムを記述するための疑似言語です。XTetraでは、DNCLに組み込み関数や関数定義などの拡張要素を持たせたDNCLを用いてプログラムを記述します。文法は公式の仕様書に準拠しています。大学入試に情報の科目が導入されると、高等学校において教育用に使用されているプログラミング言語が多様なことから、従来のセンター試験で使用されていたDNCLのような疑似言語が使用される可能性があります。センター試験や大学入試共通テストの問題を解く上でDNCLを覚える必要はありません。XTetraは、ビジュアルプログラミング言語などから汎用言語への移行をスムーズに行うためのツールとして活用することを目的としています。
統合開発環境
概要
テキストプログラミング版の統合開発環境はつちのこと同じユーザーインターフェースを使用しており、つちのこと同じ機能が実装されています。ビジュアルプログラミング版は、コードのブロックをドラッグ操作で移動してプログラミングをすることができます。

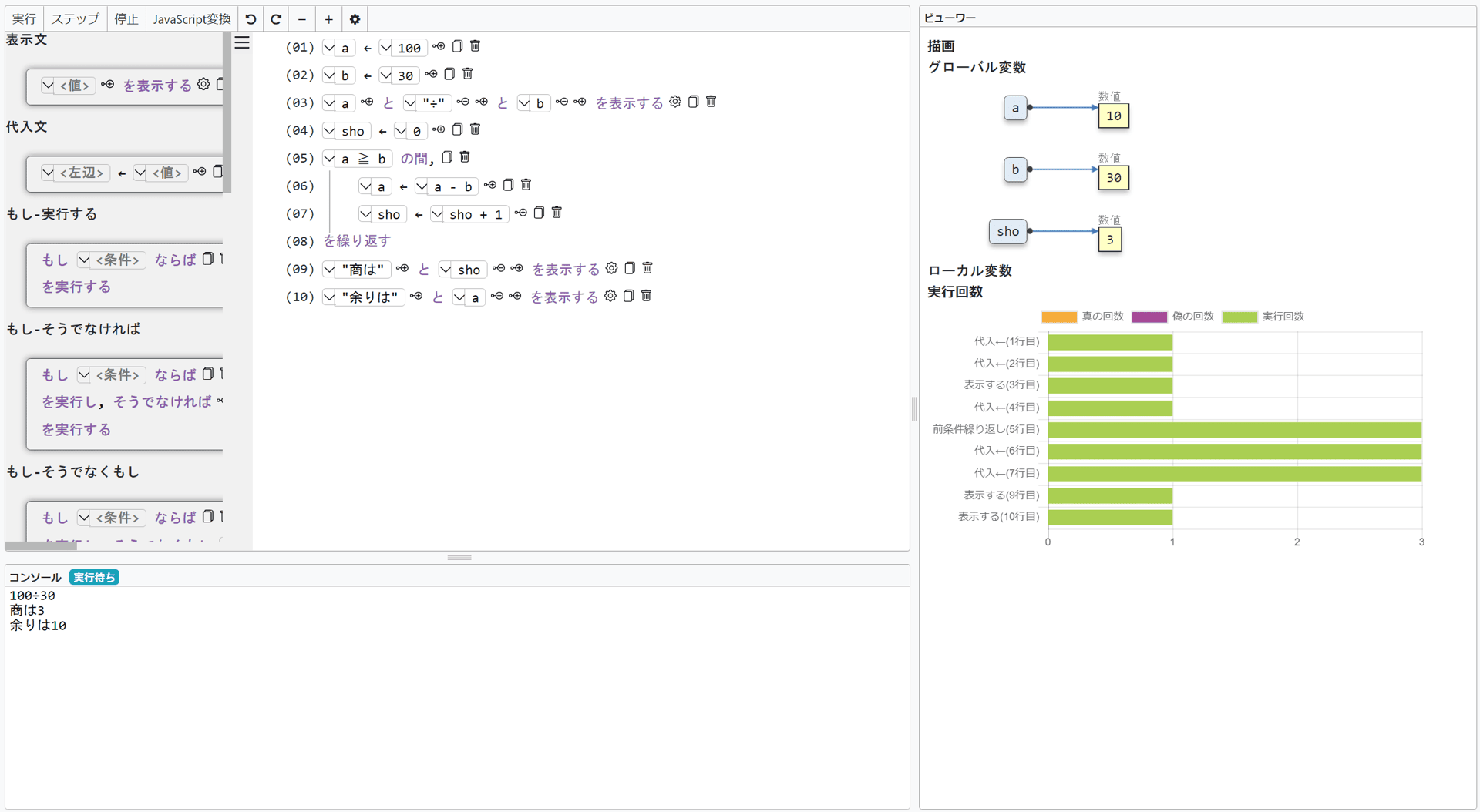
入力支援システム
構文のプロパティを設定し、OKボタンを押すだけで構文が自動的に生成されます。プログラムを少量のタイピングで簡単に作成することができます。
実行回数の可視化
off をクリックして on の状態に切り替えてプログラムを実行すると、構文の実行回数を可視化することができます。構文の名前をクリックすると、プログラム中の該当箇所がハイライトされます。
JavaScriptへの変換
JavaScript変換をクリックすると、DNCLをJavaScriptに変換することができます。この機能はDNCLをJavaScriptに書き換える上でのヒントを提供するものであり、一部の関数名や変数名は変換後もそのまま引き継がれます。JavaScriptの処理系で必ずしも正常に動作するとは限りません。変換したプログラムはJavaScriptファイルとしてダウンロードすることができます。セキュリティの関係上、ブラウザによっては警告メッセージが表示されることがあります。
ステップ実行(進む/戻る、任意のステップに移動)
プログラムをステップ実行します。1ステップ進める、1ステップ戻す、任意のステップに移動することができます。最大で1000ステップ進む/戻ることができます。
通常実行
プログラムを通常実行します。プログラムが無限ループを含む場合も停止することができます。
コンソールからの標準入力
組み込み関数を用いてコンソールから標準入力を受け取ることができます。標準入力は文字列または数値として取得できます。
変数ビューワー
プログラム中の変数の値はリアルタイムでビューワーに表示されます。データ構造の中身や型名が把握しやすくなっています。
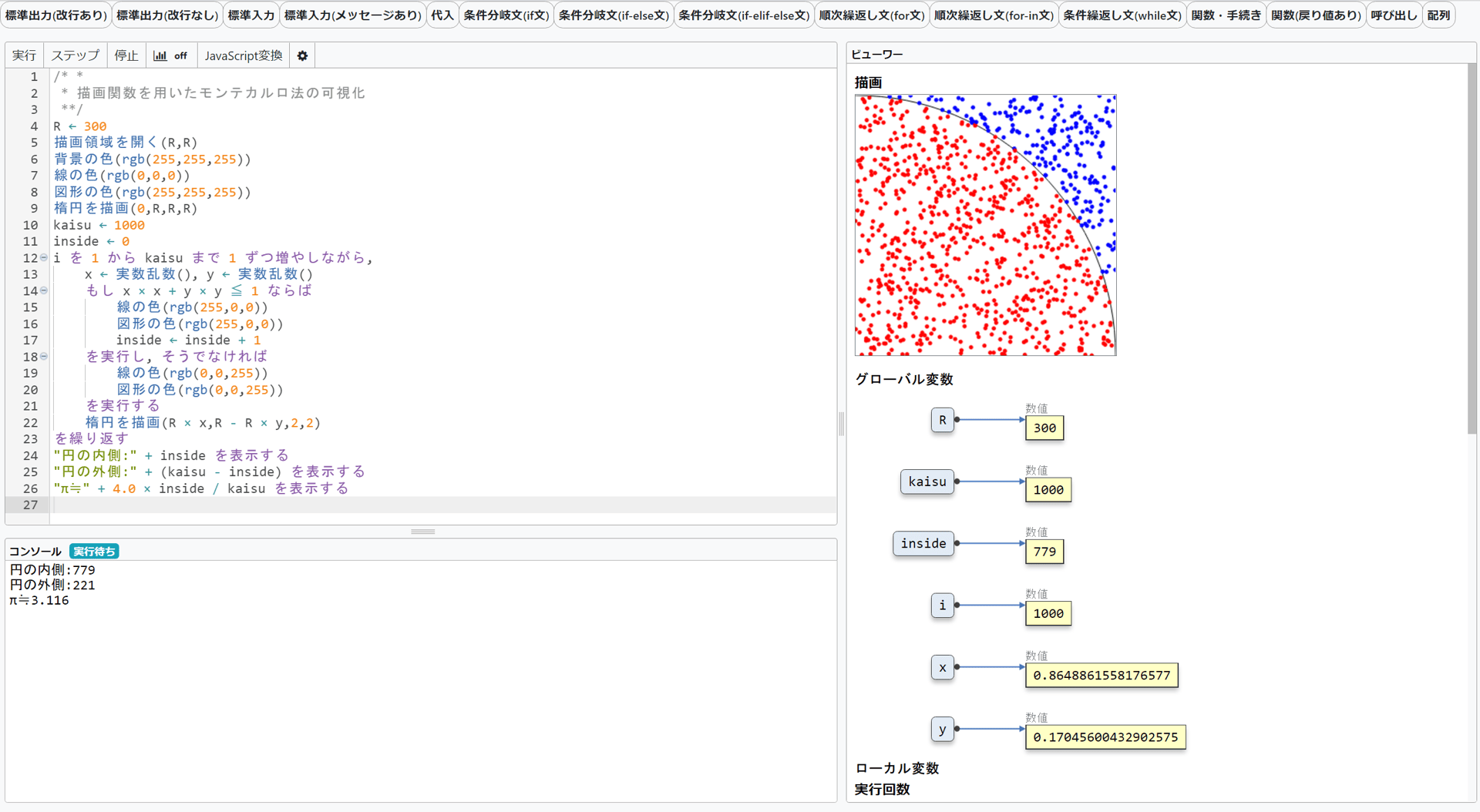
データ構造の可視化
配列や辞書などのデータ構造を可視化関数に与えると、1ステップでグラフとして可視化することができます。
リンクの生成
作成したプログラムのリンクとQRコードを生成することができます。プログラムはBase64文字列に変換後に圧縮し、クエリパラメータとしてURLに付与しています。プログラムの書式によりますが、最大で8KB前後のプログラムまで対応しています。教材としてプログラムを配布する場合や、プログラムを迅速に参照したい場合に便利です。
以下のリンクはコンソールに「Hello World」を表示するプログラムです。
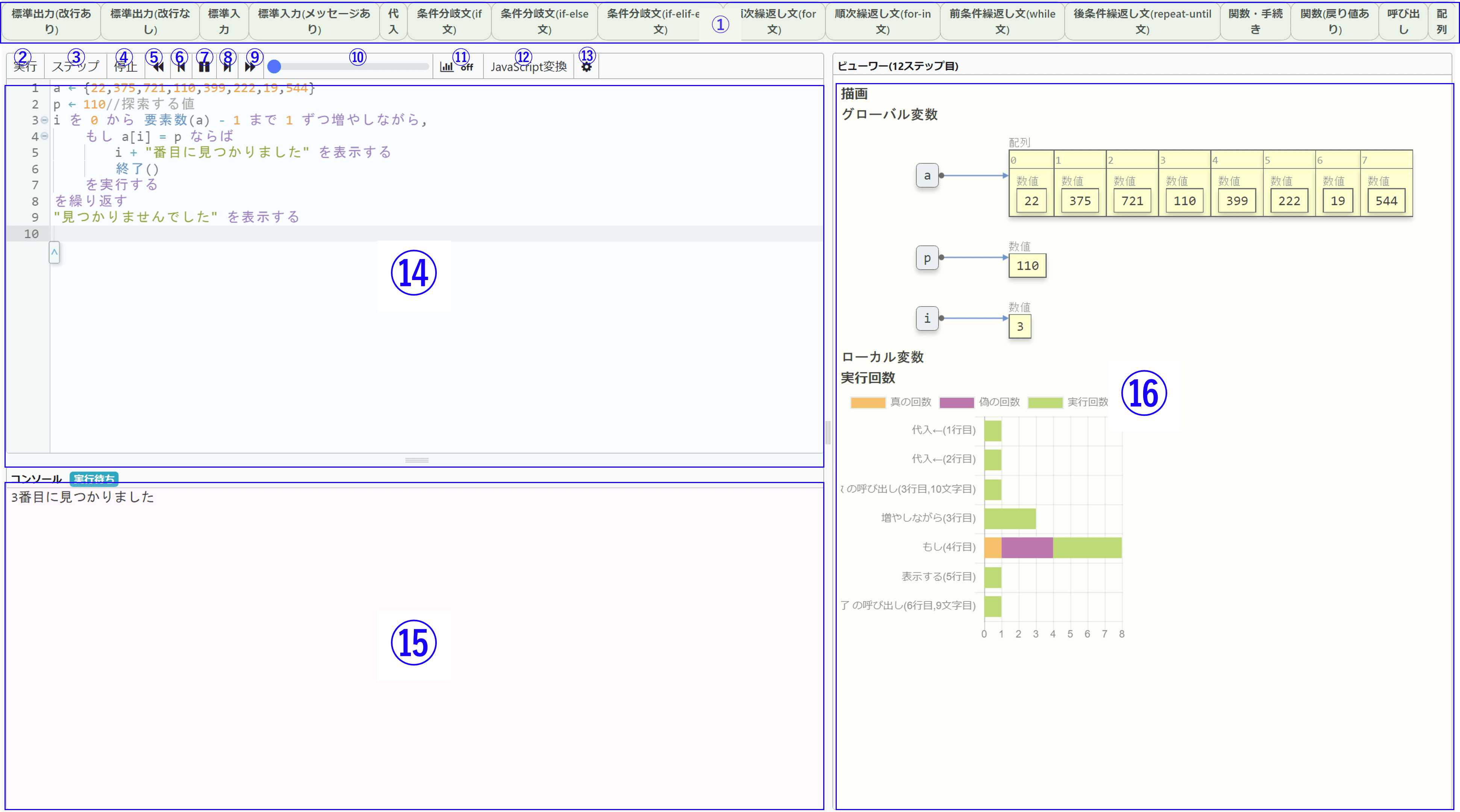
IDEの説明
- 入力支援ダイアログを開きます。画面サイズが小さい端末では入力支援が表示されます。
- 実行:プログラムを通常実行します。
- ステップ:プログラムをステップ実行します。
- 停止:プログラムを停止します。
- :プログラムを巻き戻します。ステップ実行時に利用できます。
- :プログラムを1ステップ戻します。ステップ実行時に利用できます。
- :プログラムを一時停止します。ステップ実行時に利用できます。
- :プログラムを1ステップ進めます。ステップ実行時に利用できます。
- :プログラムを早送りします。ステップ実行時に利用できます。
- :指定したステップに移動します。ステップ実行時に利用できます。
- off:実行回数の可視化モードを切り替えます。
- JavaScript変換:疑似言語のプログラムをJavaScriptに変換します。
- :ファイルへの保存、プログラム例、リンクの生成等を行うメニューを開きます。
- プログラムを記述するエディタ。
- 入力、出力のためのコンソール。
- 変数の値、描画領域、制御構文の実行回数を表示するビューワー。

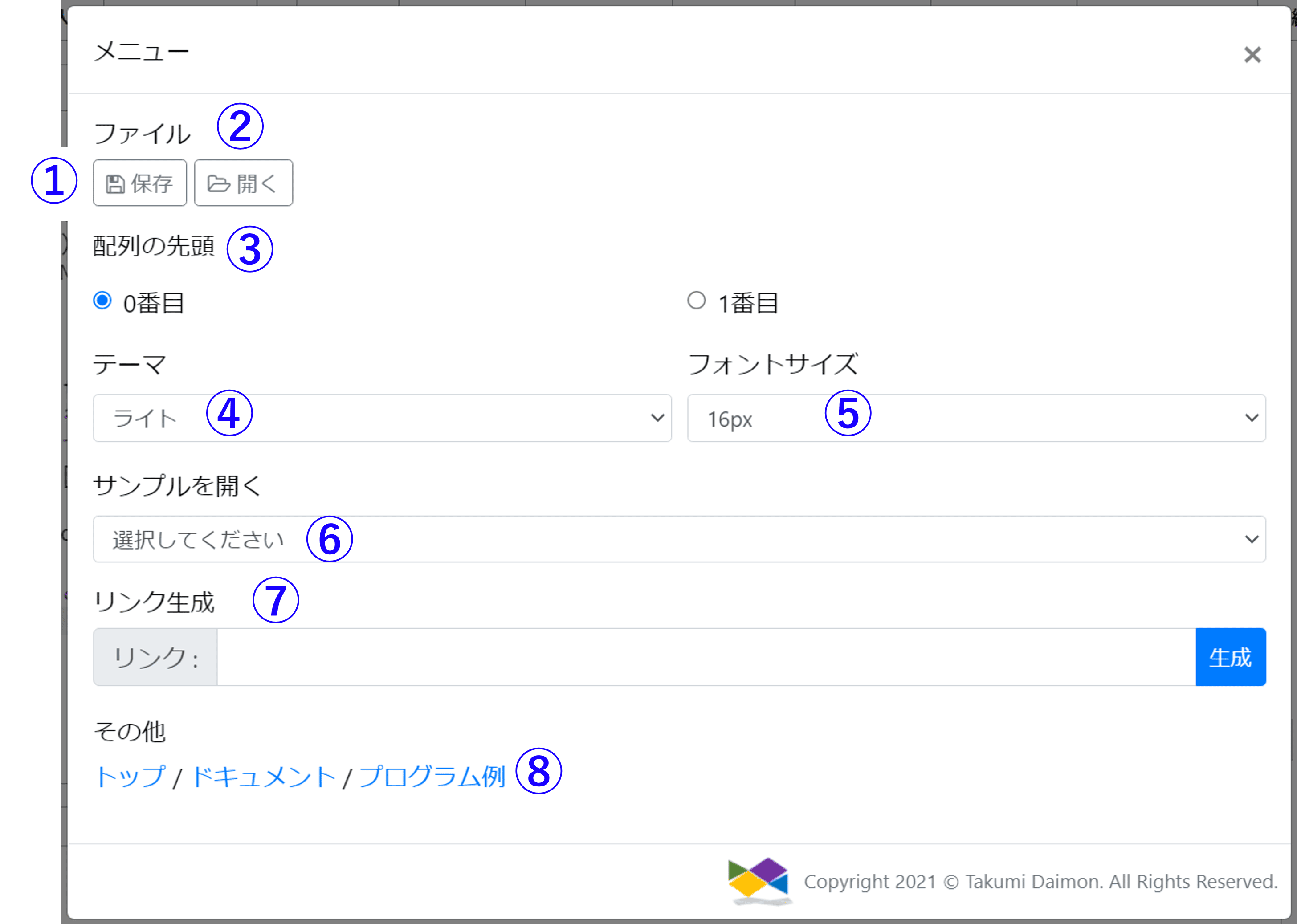
メニューの説明
- プログラムをテキストファイルとして端末に保存します。
- 端末に保存されたテキストファイルのプログラムを開きます。
- 配列の先頭のインデックスを設定します。
- エディタのテーマ(ライトモード/ダークモード)を切り替えます。
- エディタとコンソールのフォントサイズを設定します。
- 言語仕様のプログラム例を開きます。
- 「生成」をクリックすると、プログラムのリンクとQRコードが生成されます。プログラムの書式によりますが、最大で8KB前後のプログラムまで対応しています。
- トップページ、ドキュメント、プログラム例へのリンク。

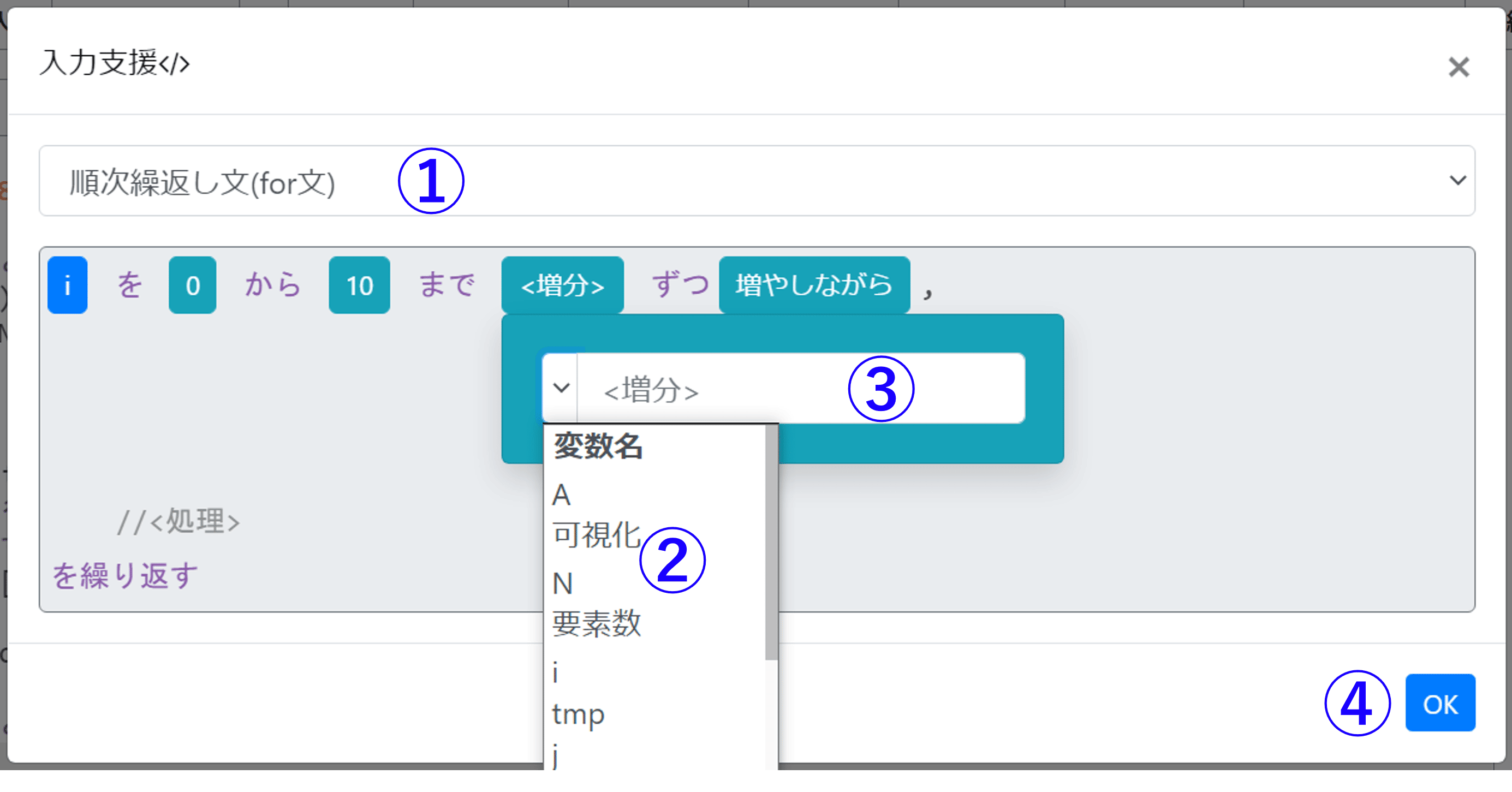
入力支援システムの説明
- 構文を選択します。すべての構文に対応しています。
- 定義された変数名、関数名、クラス名などを参照できます。
- 色のついた部分をクリックすると現れます。数値、変数名などのプロパティを入力します。
- 入力確定ボタンです。クリックすると、エディタのカーソル位置に構文が挿入されます。入力をキャンセルする場合は、右上の×をクリックします。

動作環境
Internet Explorerを除くモダンなウェブブラウザで動作します。PCだけでなく、スマートフォンやタブレットなどのモバイル端末からも利用することができます。バグ修正によりIDEのページのデザイン等は修正されることがあります。
IDEの技術的側面
エディタは Ace を使用しています。
ユーザーインターフェースの制御は jQuery, Bootstrap を使用しています。
グラフ描画は Chart.js を使用しています。
プログラムはサーバーに送信されることなく、すべてブラウザ上で処理されます。